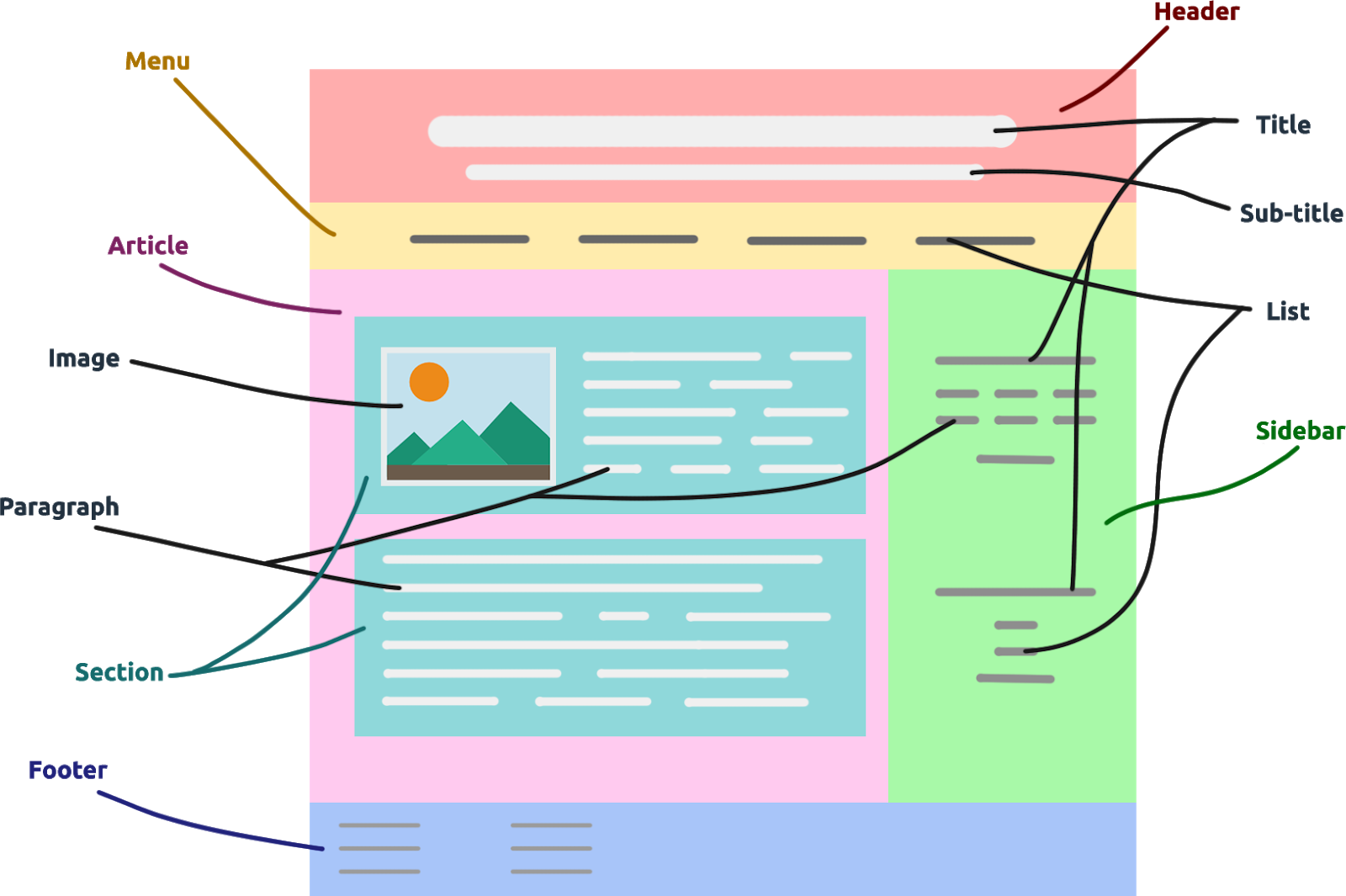
Cấu trúc cơ bản của website
Trên đây là cấu trúc của 1 website thường thấy, nó sẽ bao gồm các thành phần như:
- Header: là thành phần chứa hình Logo, tên website, giới thiệu về website, hình ảnh giới thiệu về các hoạt động của chủ website.
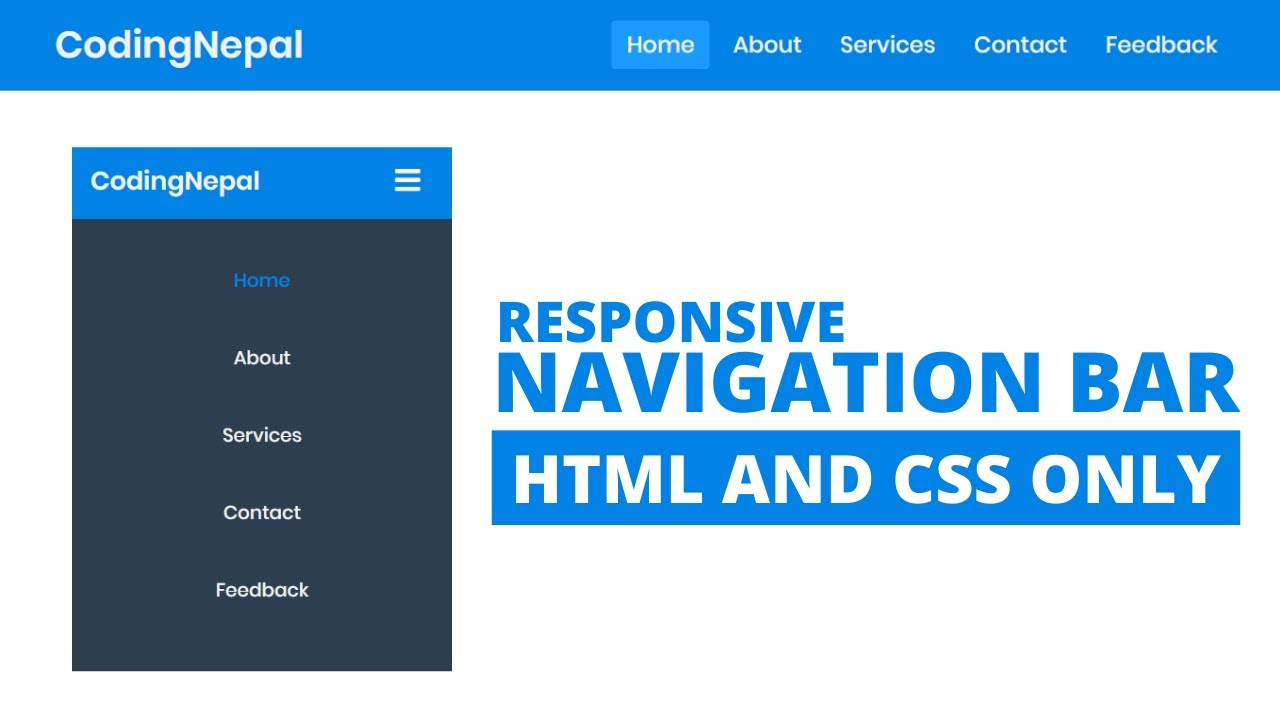
- Menu: là thành phần chứa danh sách các liên kết đến các trang con của website, bao gồm: trang chủ, danh sách sản phẩm, danh sách bài viết, danh mục, liên hệ, giới thiệu…
- Sidebar: là thành phần chứa menu dọc, bao gồm danh sách danh mục, các sản phẩm/bài viết nổi bật, bộ lọc sản phẩm/bài viết…
- Content: là thành phần chứa nội dung chi tiết của website, nội dung của trang con bao gồm danh sách sản phẩm/bài viết của danh mục, chi tiết sản phẩm/bài viết, form nhập các thông tin liên hệ, bài viết giới thiệu…
- Footer: là thành phần chứa các thông tin khác về website, như liên kết giống menu chính, liên kết đến các mạng xã hội facebook, twitter…
Cấu trúc cơ bản HTML:
Dưới đây là 1 cấu trúc cơ bản của 1 file HTML:
<!DOCTYPE html>
<html>
<head>
<title>Học lập trình HTML cơ bản dành cho người chưa biết gì</title>
</head>
<body>
<h1>HTML cơ bản</h1>
<p>Học lập trình HTML tại Lập Trình Dễ Òm.xyz</p>
</body>
</html>
Cấu trúc HTML sẽ bao gồm các thẻ như sau:
<!DOCTYPE>: là thẻ khai báo loại tài liệu của file này, ví dụ Document Type = HTML, nghĩa là loại tài liệu là HTML.<html>:- Là thẻ cơ bản nhất, bắt buộc phải có, chức năng để chứa các thẻ con chứa nội dung của website
- Mỗi file HTML chỉ có 1 cặp thẻ
<html>, </html>
<head>: là thẻ đại diện cái đầu của website, thường thẻ này chứa các thẻ con với nội dung KHÔNG hiển thị lên website, ví dụ:- `:** để hiển thị lên thanh tiêu đề của trình duyệt.
- `:** để nhúng file CSS vào website.
- `:** để viết code javascript hoặc nhúng file javascript vào website
<body>: là thẻ chứa các thẻ con khác để chứa nội dung hiển thị lên website, tất cả nội dung website sẽ phải để vào thẻ
Các loại thẻ HTML
Có 2 loại thẻ HTML chính:
-
Thẻ chứa:
- Là loại thẻ có thẻ mở và thẻ đóng, và có chứa nội dung/thẻ bên trong nó, ví dụ:
<h1>HTML cơ bản</h1> <p>Lập trình dễ òm.xyz</p> <div> <span>Lập trình dễ òm.xyz</span> </div> -
Thẻ rỗng:
- Là loại thẻ chỉ có thẻ mở, không có thẻ đóng.
- Chỉ chứa nội dung bên trong thuộc tính của thẻ.
- Các loại thẻ rỗng:
<img /> <br /> <input /> <hr /> <link />
Các thẻ phổ biến:
<div>: thẻ phổ biến và thường sử dụng nhất, thẻ này có thể chứa nội dung văn bản hoặc các thẻ khác bên trong.<h1> - <h6>:- Là các thẻ để hiển thị tiêu đề cho trang con
- Tùy mỗi loại văn bản theo thiết kế mà chúng ta sẽ sử dụng hay …
<h1>HTML cơ bản</h1> <h2>Học lập trình dễ òm</h2><p>:- Viết tắt của Paragraph, là đoạn văn bản.
- Là thẻ để hiển thị văn bản dài bên trong
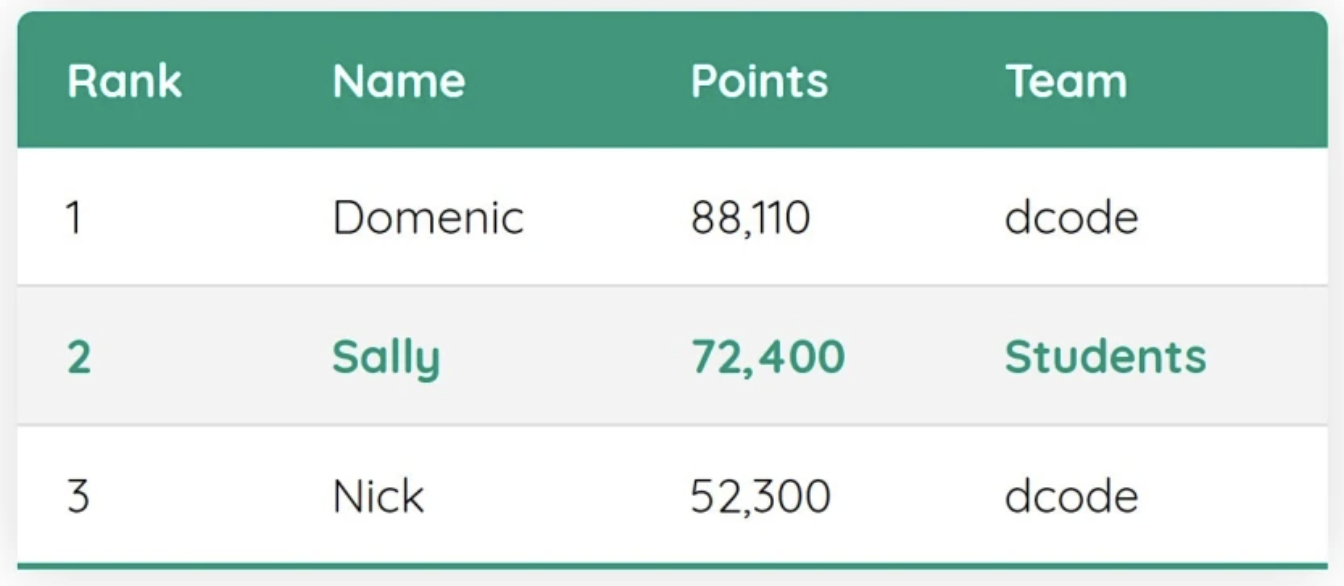
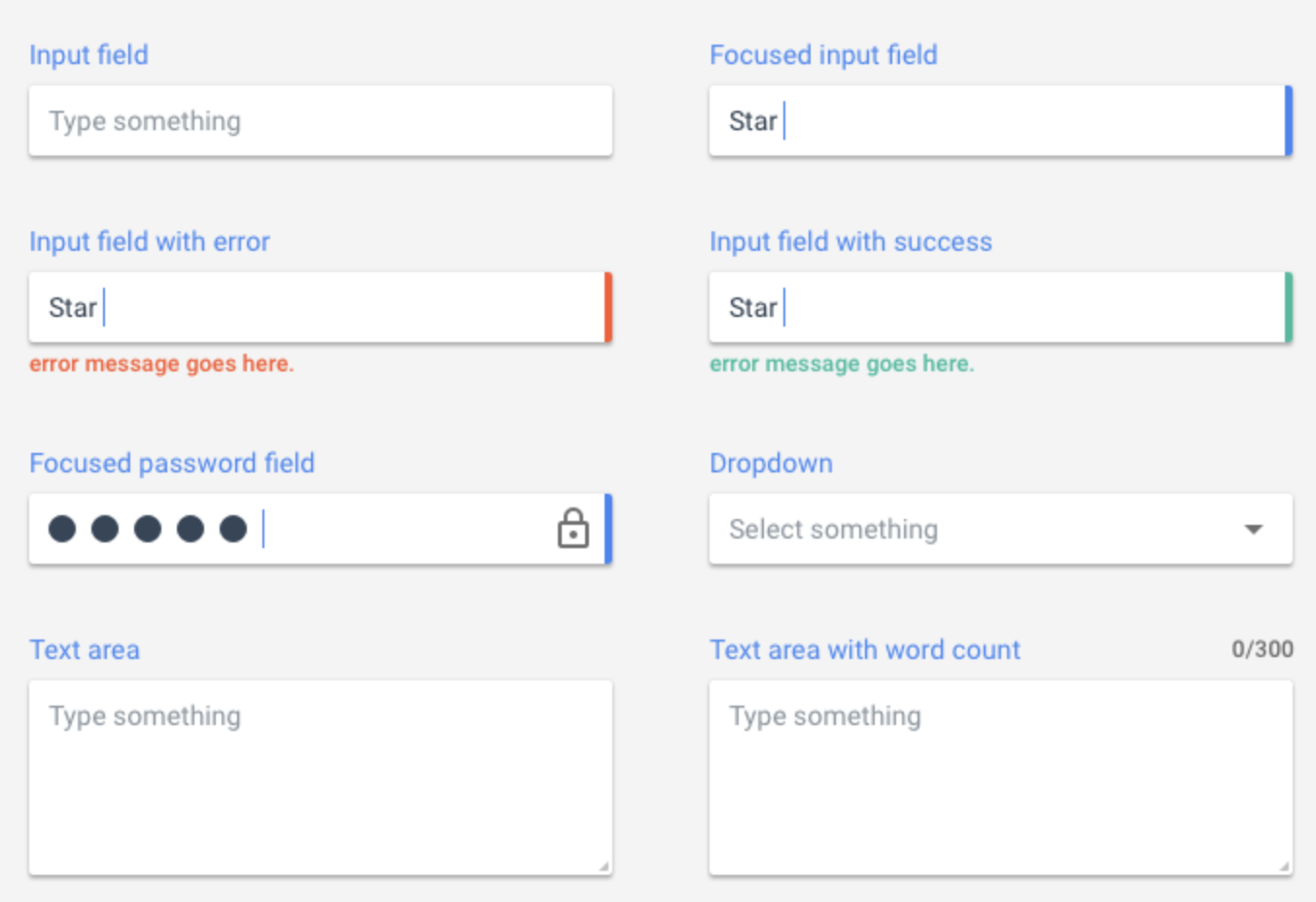
<table>:<input>:<a>:<button>:<img>:- Là thẻ để hiển thị hình ảnh lên website.
- Đường dẫn ảnh sẽ để vào thuộc tính
srccủa thẻ
<img src="banner.jpg" alt="Hình banner" /><ul>, <li>:
*Trên đây là một số thẻ HTML phổ biến, thường sử dụng trong website, còn rất nhiều thẻ khác, nhưng mình không giới thiệu ở đây hết nhé. Chúng ta sẽ từ từ tìm hiểu dần qua các ví dụ và phần CSS nhé.
Tiếp đến, các bạn sẽ học về CSS cơ bản - dành cho người chưa biết gì nhé, để có thể hiểu và lập trình website hoàn chỉnh.*