HTML là gì?
- HTML là 1 trong những ngôn ngữ cơ bản nhất khi bắt đầu học lập trình web.
- HTML viết tắt của Hypertext Markup Language, là ngôn ngữ dùng để xây dựng khung sườn, cấu trúc các thành phần trên website.
- Thường kết hợp với CSS và Javascript để tạo thành website hoàn chỉnh.
HTML có thể làm được gì?
- Xuất bản tài liệu: bao gồm tiêu đề, văn bản, bảng tính, danh sách, ảnh, video…
- Truy xuất thông tin: thông qua các liên kết , nút hoặc ô nhập liệu .
- Thiết kế các form: để thực hiện các giao dịch với người dùng, sử dụng để tìm kiếm thông tin, đặt chỗ, đặt hàng và thanh toán trực tuyến…
- Hiển thị nhiều thông tin khác: Bao gồm bảng tính, âm thanh và các ứng dụng khác…
Công cụ lập trình HTML:
Có rất rất nhiều IDE/Editors mà các bạn có thể sử dụng để lập trình HTML/CSS, mình chỉ liệt kê 1 số IDE/Editor ở đây để các bạn có thể tham khảo và sử dụng nhé.
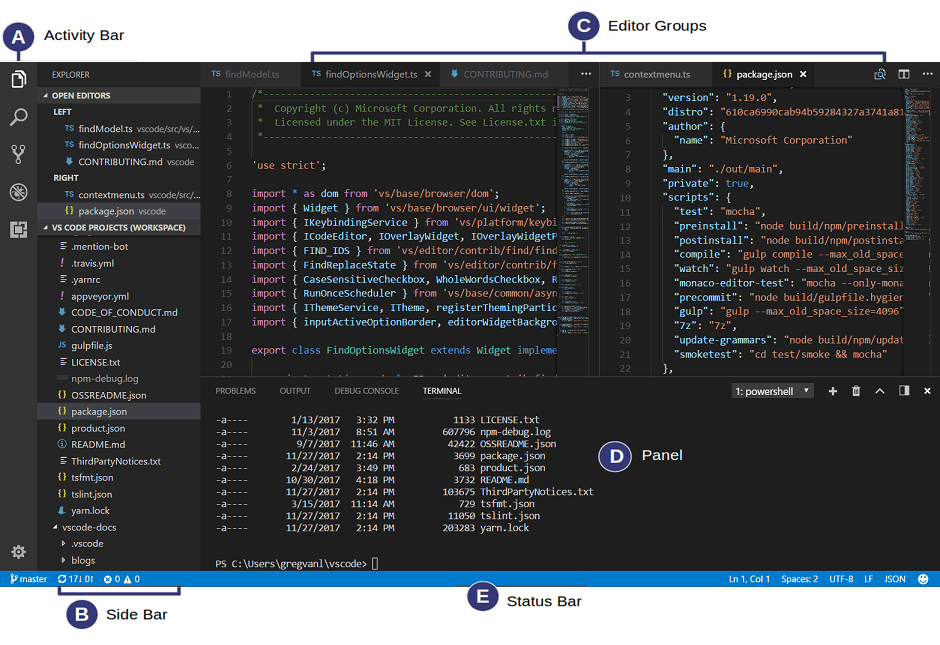
1. VSCode: (Visual Studio Code)
Ưu điểm:
- Miễn phí, do Microsoft phát triển và bảo trì.
- Nhẹ, ít tốn tài nguyên.
- Chạy đa nền tảng: Mac, Linux, Windows.
- Cài đặt dễ dàng, dễ sử dụng.
- Hệ thống plugins, extensions mạnh mẽ với hàng ngàn extensions để hỗ trợ giúp dễ dàng làm việc hơn.
Nhược điểm:
- Nhẹ nhưng vẫn tốn nhiều tài nguyên so với Sublime Text.
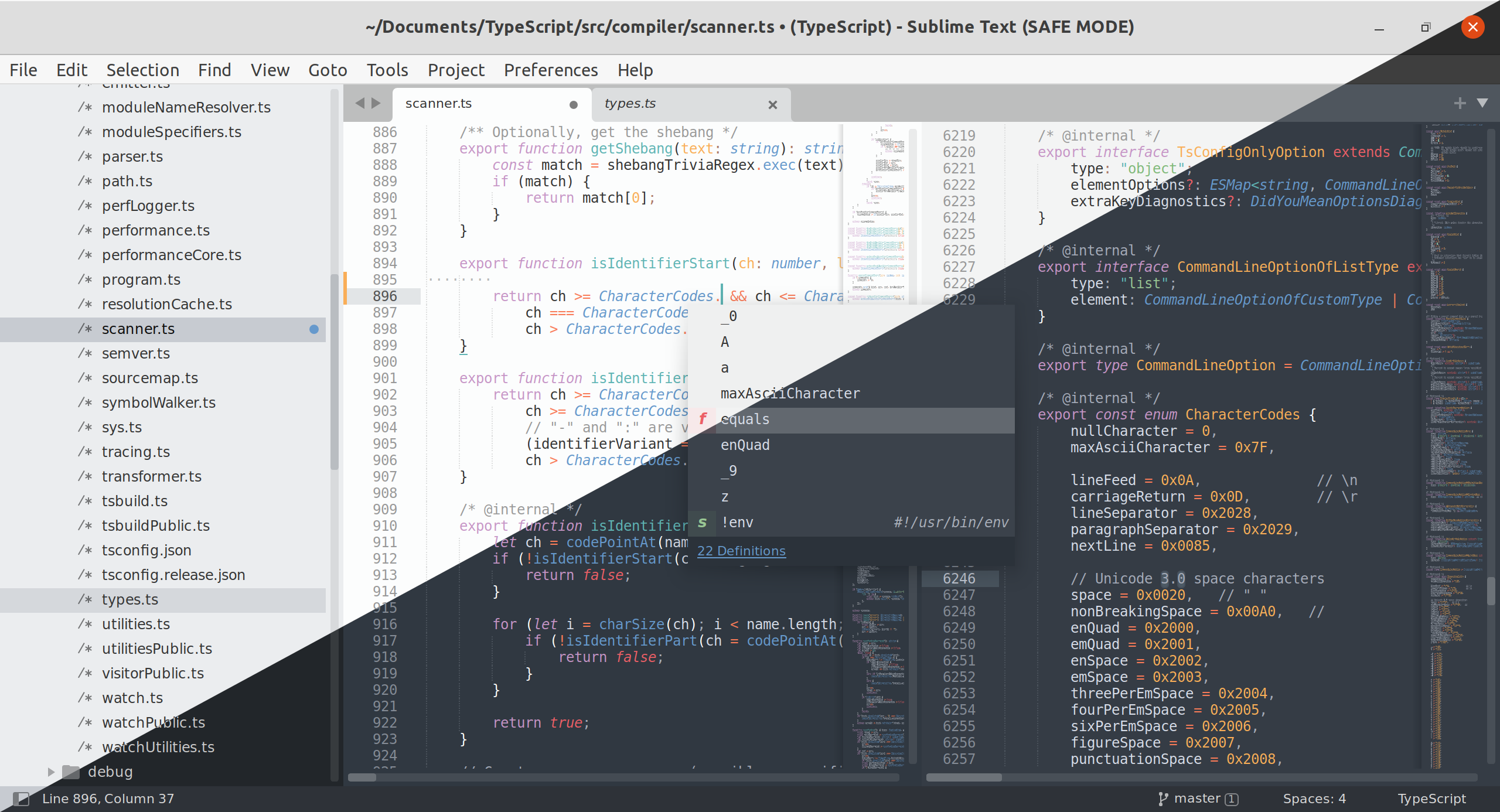
2. Sublime Text
Ưu điểm:
- Nhẹ hơn VSCode, ít tốn tài nguyên so với IDE khác
- Chạy đa nền tảng: Mac, Linux, Windows.
- Cài đặt dễ dàng, dễ sử dụng.
- Hệ thống plugins, extensions mạnh mẽ.
Nhược điểm:
- Phải trả phí mới sử dụng tốt.
- Cài đặt plugins không thân thiện như VSCode.
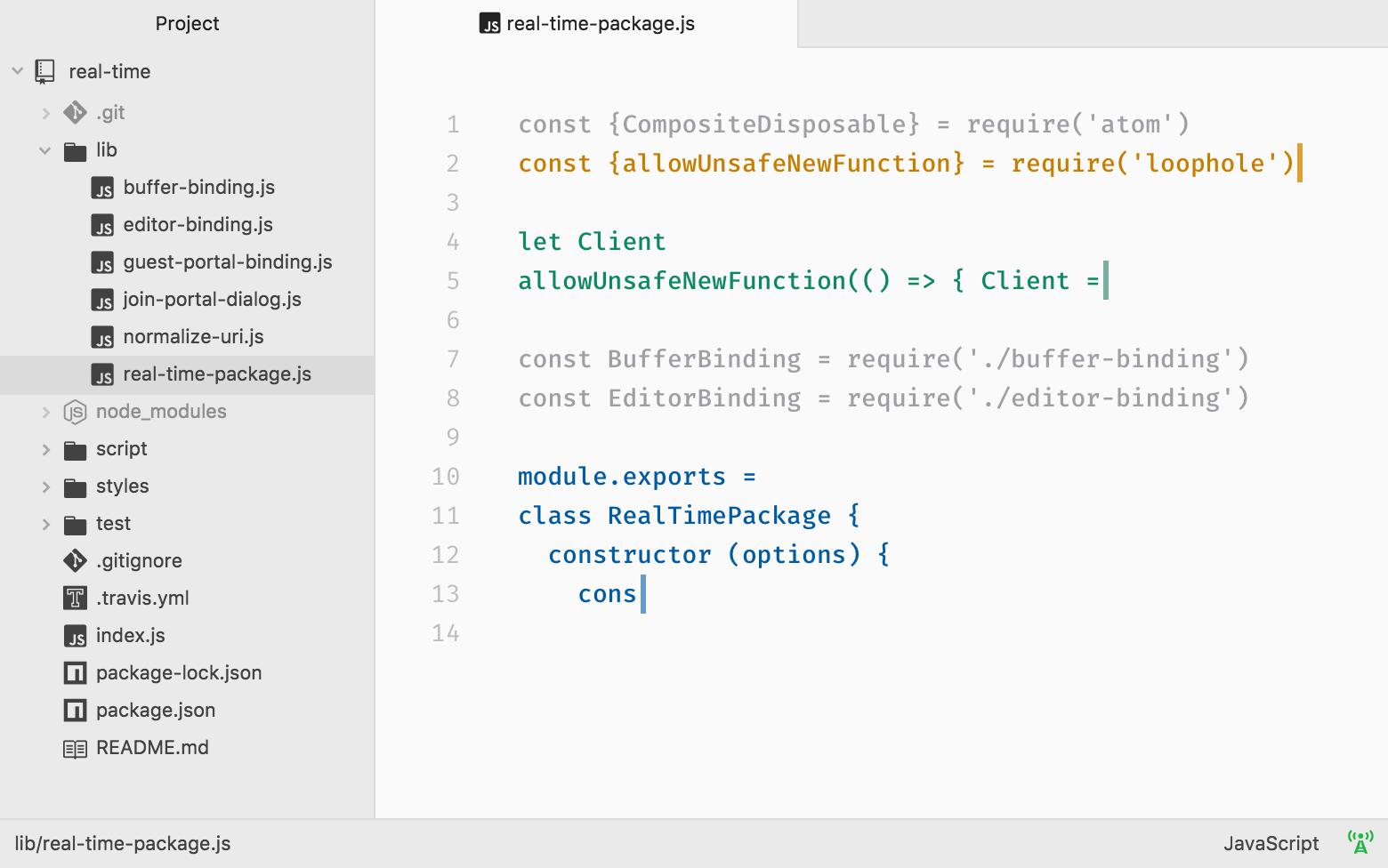
3. Atom
Ưu điểm:
- Miễn phí, do Github phát triển và bảo trì.
- Chạy đa nền tảng: Mac, Linux, Windows.
- Giao diện đẹp mắt.
- Cài đặt dễ dàng, dễ sử dụng.
- Hệ thống plugins, extensions mạnh mẽ với hàng ngàn extensions.
Nhược điểm:
- Tốn nhiều tài nguyên hơn các IDE ở trên